Reklāma

Vairāk par TVNET GRUPA 2024 datiem, realizētajiem projektiem un baneru ieteikumiem apskatāms ŠEIT.
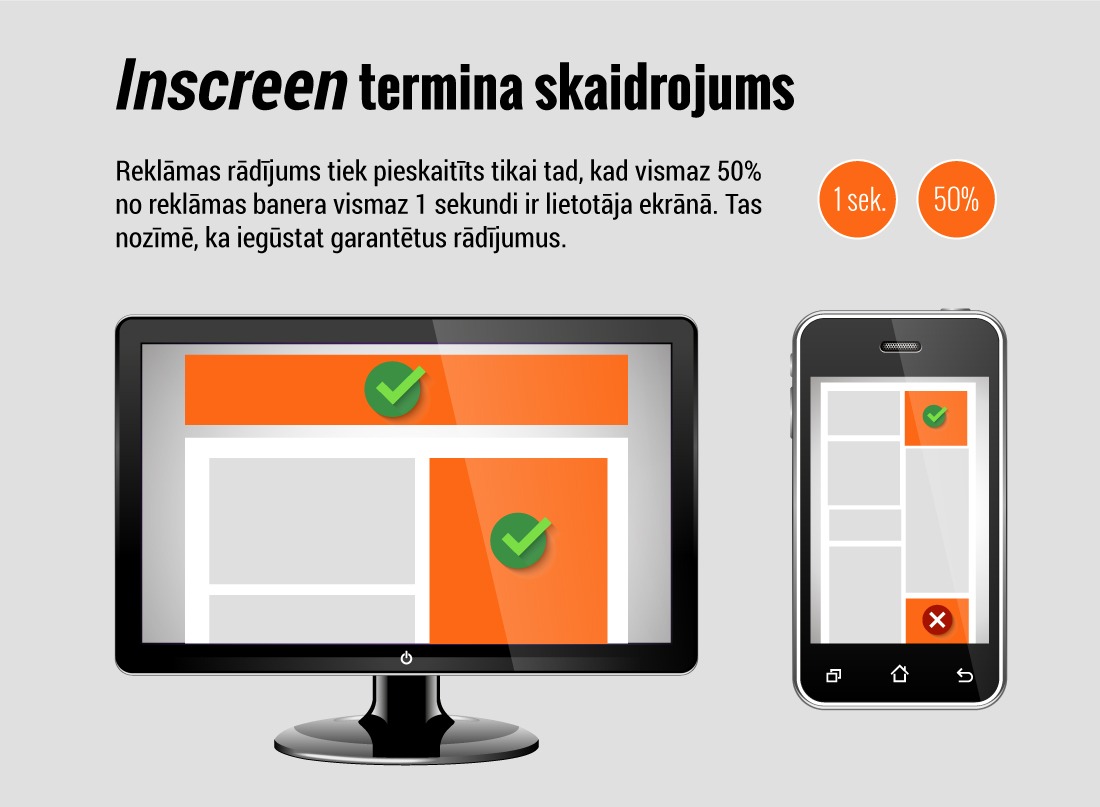
TVNET GRUPA ir vienīgā vadošā mediju grupa Latvijā, kas piedāvā mūsdienīgu norēķinu vienību – inscreen ekspozīciju, kas garantē tā redzamību (banera ielāde vismaz 50% 1 sekundi).
| Nosaukums | Piemērs | Veids | Izmērs | Cena vCPM (inscreen) | Portāls |
|---|---|---|---|---|---|
| Giga (inscreen) |

|
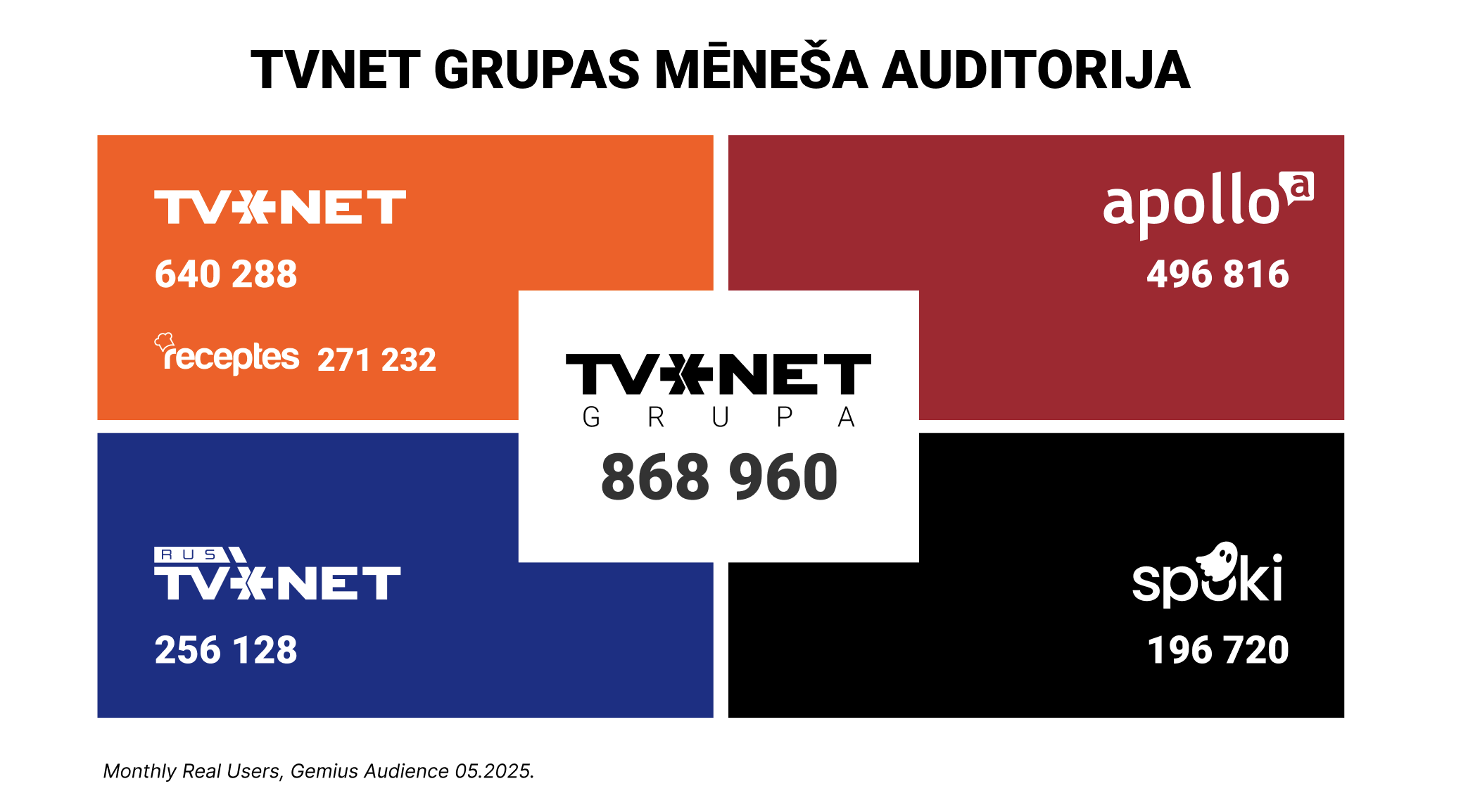
Giga L |
1200 x 300 |
16 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
| Tornis (inscreen) |

|
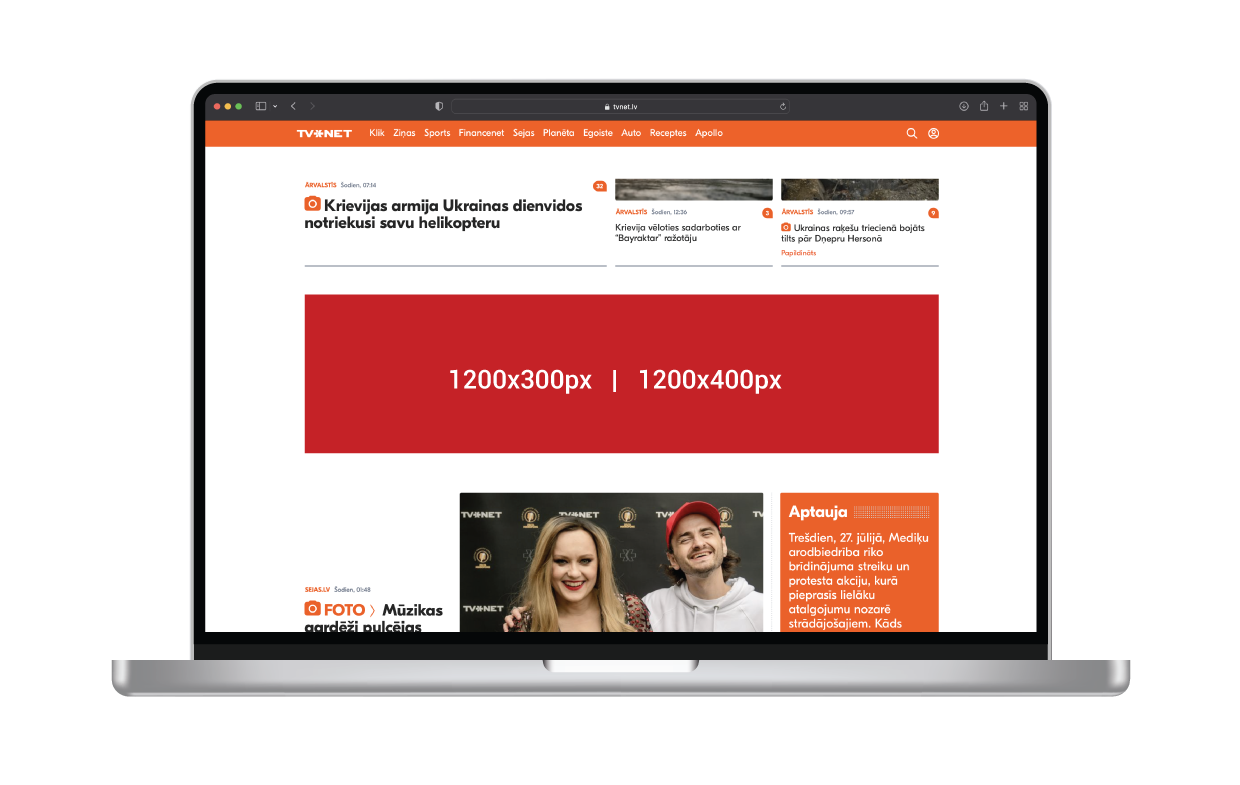
Tornis |
300 x 600 |
10 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
Apraksts: Piemērs: Klienta paraugs: 
|
|||||
| Mobilais kvadrāts (inscreen) |

|
Mobilais kvadrāts |
600 x 600 |
21 € |
m.tvnet.lv | m.apollo.lv | m.receptes.lv | m.spoki.lv
|
|
Apraksts: 
|
|||||
| Mobilais tornis (inscreen) |

|
Mobilais tornis |
300 x 600 |
25 € |
m.tvnet.lv | m.apollo.lv | m.receptes.lv | m.spoki.lv
|
|
Apraksts: 
|
|||||
| Mobilais pagebreak (inscreen) |

|
Mobilais pagebreak |
300 x 600 |
24 € |
m.tvnet.lv | m.apollo.lv | m.receptes.lv | m.spoki.lv
|
|
Apraksts: Izmantojot HTML formātu – materiāliem jābūt responsīviem! Izmērs: 300×600 (600×1200) Piemērs: Klientu paraugs: 
|
|||||
| Pre&Mid-roll (inscreen) |

|
Pre&midroll (inscreen) |
640 x 360 |
30 € |
tvnet.lv | apollo.lv | m.tvnet.lv | m.apollo.lv
|
|
Apraksts: Reklāma tiek attēlota pirms video sižeta vai tā laikā. Pēc 20 sekundēm video reklāmai parādās iespēja to izslēgt. Visi video materiāli pirms attēlošānas tiek pārkonvertēti. Video skaņa tiek normalizēta. 
|
|||||
| Post-roll (inscreen) |

|
Postroll (inscreen) |
640 x 360 |
13 € |
tvnet.lv | apollo.lv | m.tvnet.lv | m.apollo.lv
|
|
Apraksts: Reklāma tiek attēlota pēc video sižeta. Pēc 20 sekundēm video reklāmai parādās iespēja to izslēgt. Visi video materiāli pirms attēlošānas tiek pārkonvertēti. Video skaņa tiek normalizēta. 
|
|||||
| Mobilais soctīklu video – vertikāls (inscreen) |

|
Mobile vertikāls |
1080 x 1920 (300×533) |
20 € |
m.tvnet.lv | m.apollo.lv | m.receptes.lv | m.spoki.lv
|
|
Apraksts: Video baneris, kas atbilst sociālo tīklu vertikālajam formātam un paredzēts izvietošanai portāla mobilajā vidē. Video atskaņojas automātiski, kā arī ir iespējams pievienot skaņu. Skaņai būs ieslēgšanas un izslēgšanas poga. Papildus video failam jāiesūta attēls, kas parādīsies pirms video ielādes, vai, ja kadas kļūdas dēļ, video nav iespējams atrādīt. Piemērs: 
|
|||||
| Mobilais soctīklu video – horizontāls (inscreen) |

|
Mobile horizontāls |
1920 x 1080 (600×338) |
16 € |
m.tvnet.lv | m.apollo.lv | m.receptes.lv | m.spoki.lv
|
|
Apraksts: Video baneris, kas atbilst sociālo tīklu horizontālajam formātam un paredzēts izvietošanai portāla mobilajā vidē. Video atskaņojas automātiski, kā arī ir iespējams pievienot skaņu. Skaņai būs ieslēgšanas un izslēgšanas poga. Papildus video failam jāiesūta attēls, kas parādīsies pirms video ielādes, vai, ja kadas kļūdas dēļ, video nav iespējams atrādīt. Piemērs: 
|
|||||
| Nosaukums | Piemērs | Veids | Izmērs | Cena CPM | Portāls |
|---|---|---|---|---|---|
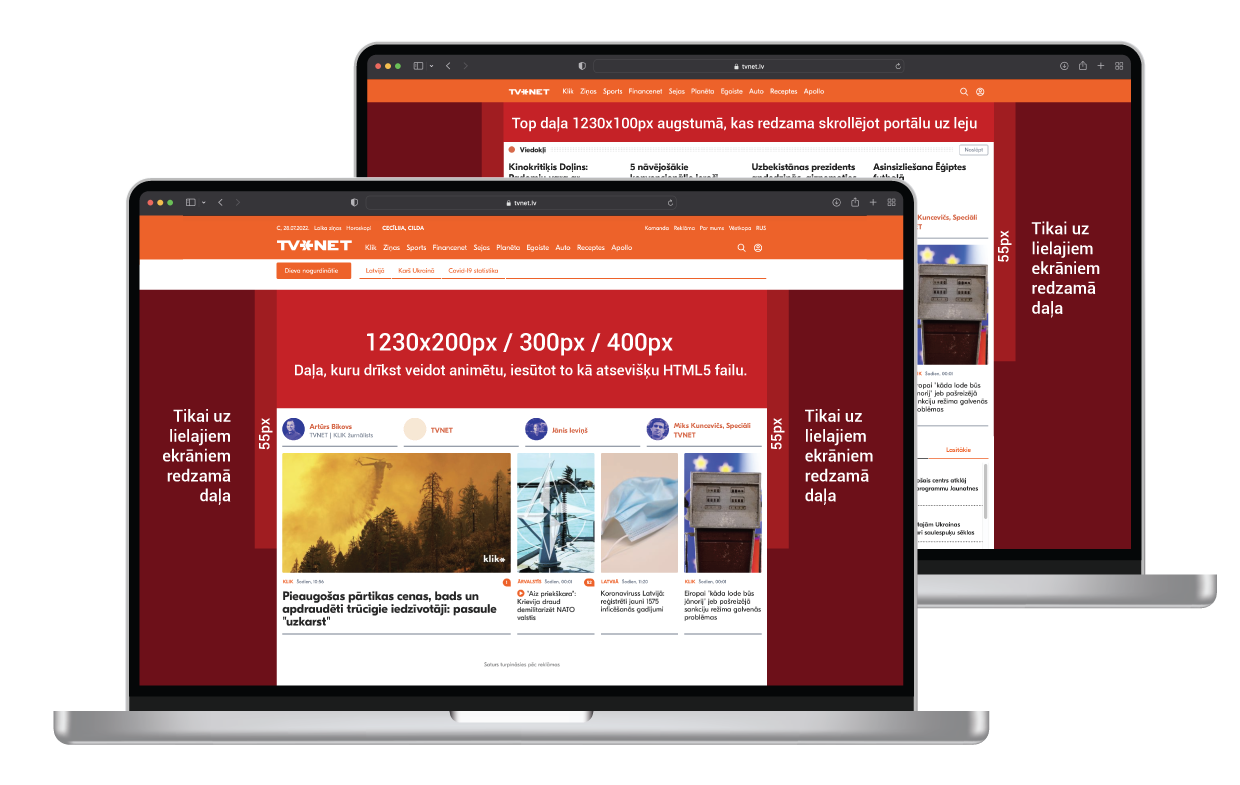
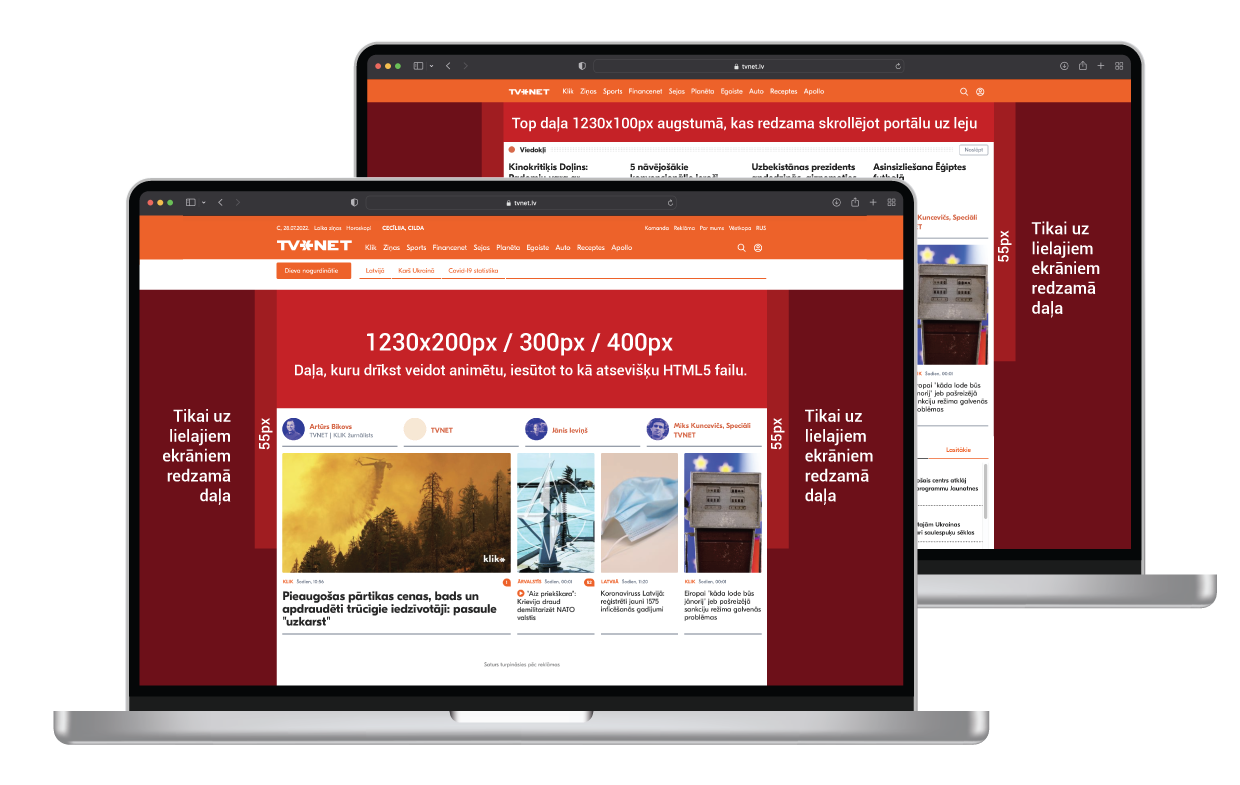
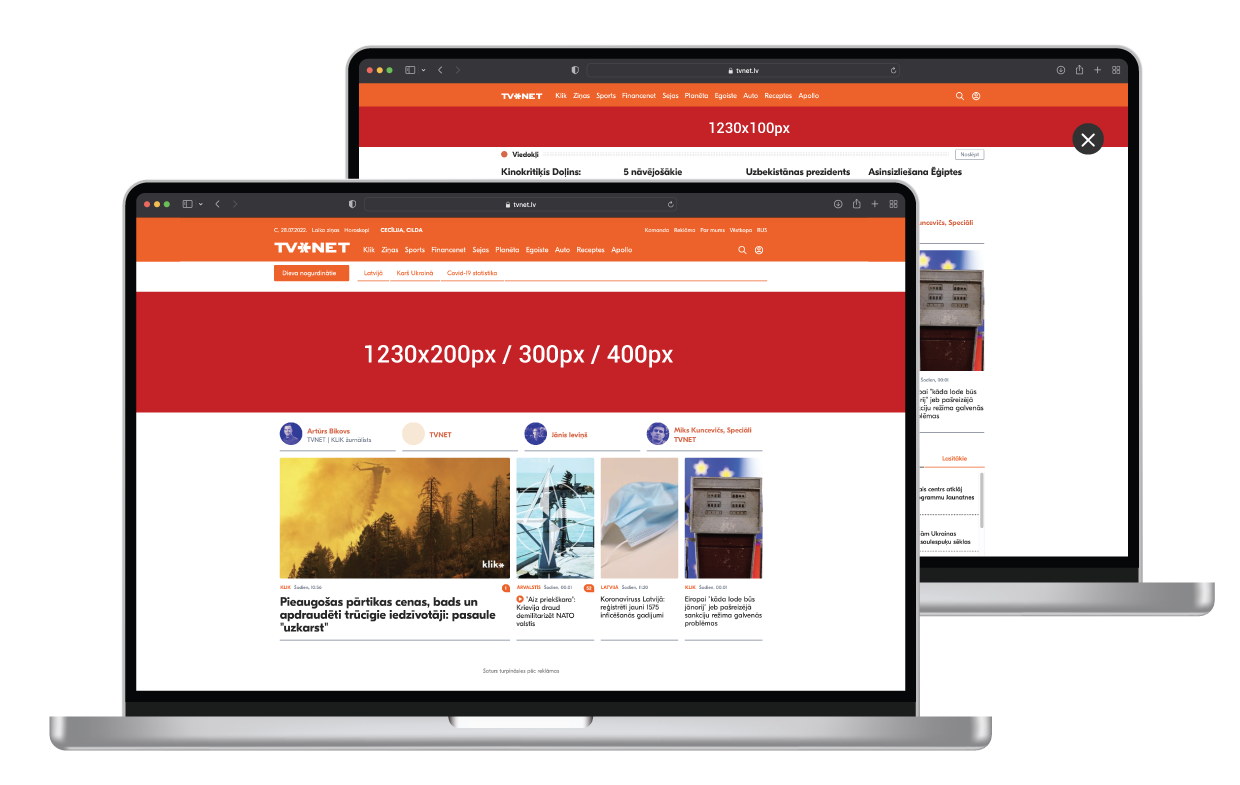
| Fons |

|
Fons L |
1920 x 1080 (1230 x 300 + 1230 x 100) |
22 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
Apraksts: Banera augšējā daļa atkarībā no rezervētā izmēra ir 1230 x 300/400px – Fons L (300px) vai Fons XL (400px). Ritinot portālu uz leju, ekrānā paliek redzama mazā top daļa 1230x100px. Attiecīgi 1920x1080px fona banerim papildus jāiesniedz fona top daļa divos izmēros.
Maksimālais svars un izmēri: Fona baneris jāiesūta kā statiska bilde JPG, PNG vai GIF formātā 1920x1080px izmērā. Detalizētāka informācija: Piemēri: Klientu paraugi: 
|
|||||
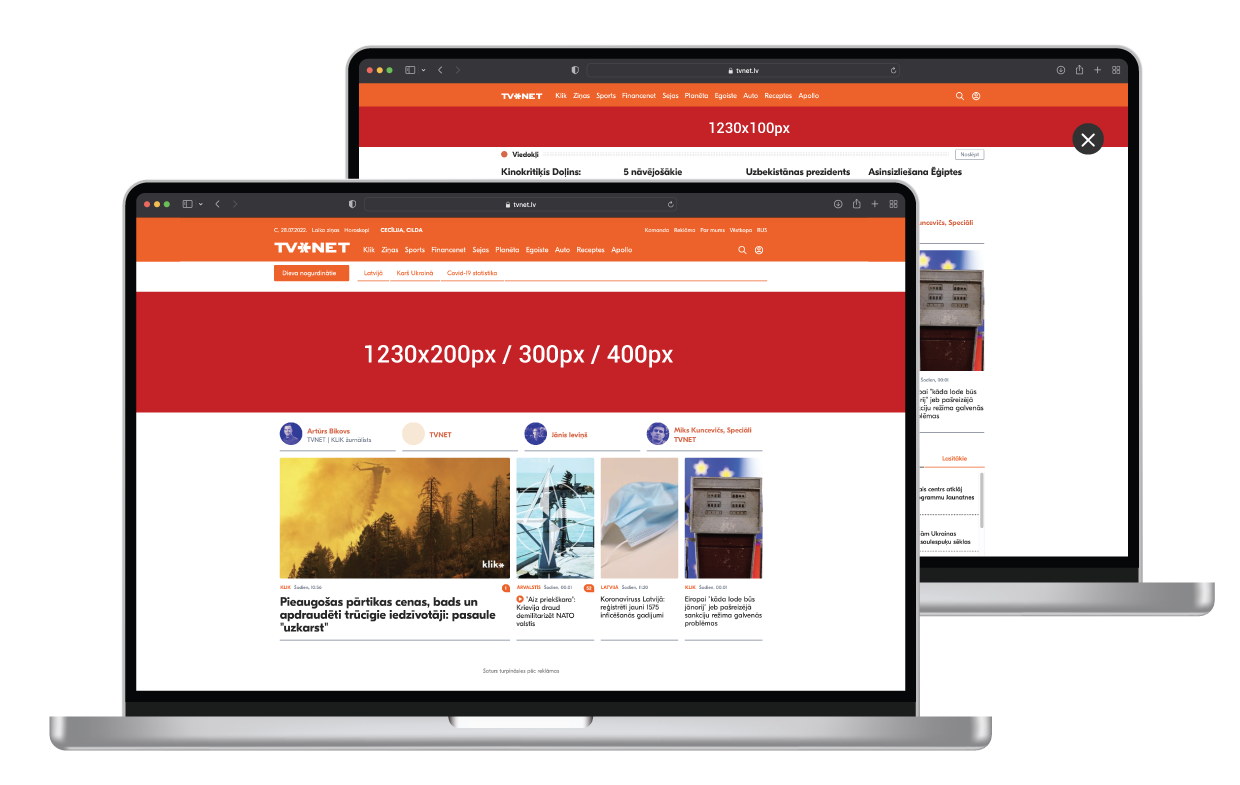
| Sticky site header XL |

|
Sticky site header XL |
1230 x 400 + 1230 x 100 |
22 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
Apraksts: Baneris ir izvietots portāla pašā augšā. Tas sastāv no divām daļām. Sākotnēji ielādējas lielākā banera daļa 1230x400px izmērā. Ritinot portālu uz leju, baneri aizstāj 100px augsta reklāmas josla, kas ir nofiksēta ekrāna augšpusē un slīd līdzi ritinot ziņu lenti uz leju. Banerim klāt tiek pielikta izslēgšanas poga, to nav nepieciešams iestrādāt dizainā. Lielajai banera daļai sānos līdz ekrāna malām tiek pievienots viendabīgas krāsas fons. Nepieciešamās fona krāsas kodu var norādīt iesūtot materiālus vai arī tā tiks automātiski pievienota. Lielās banera daļas izmērs: 1230x400px; Maksimālais svars: 300 KB Formāti: JPG, GIF, PNG, HTML5 Piemērs: Klientu paraugs: 
|
|||||
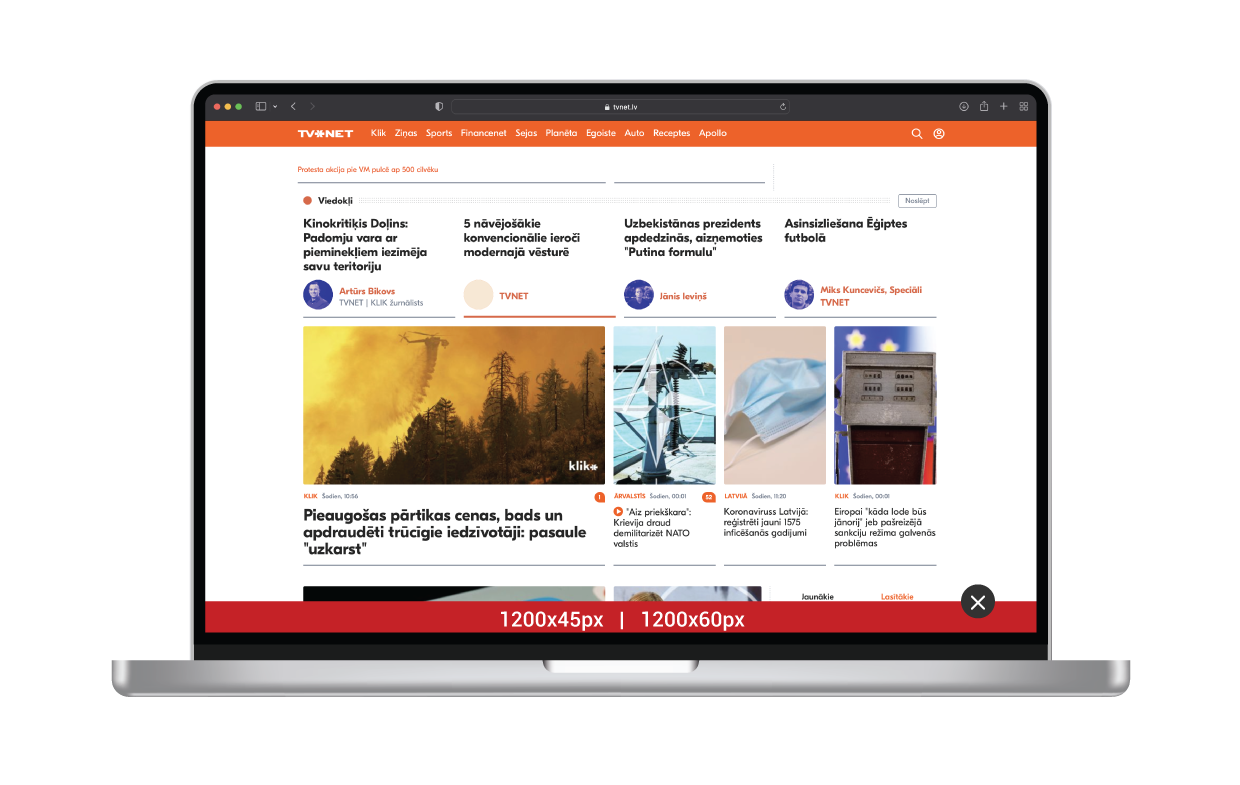
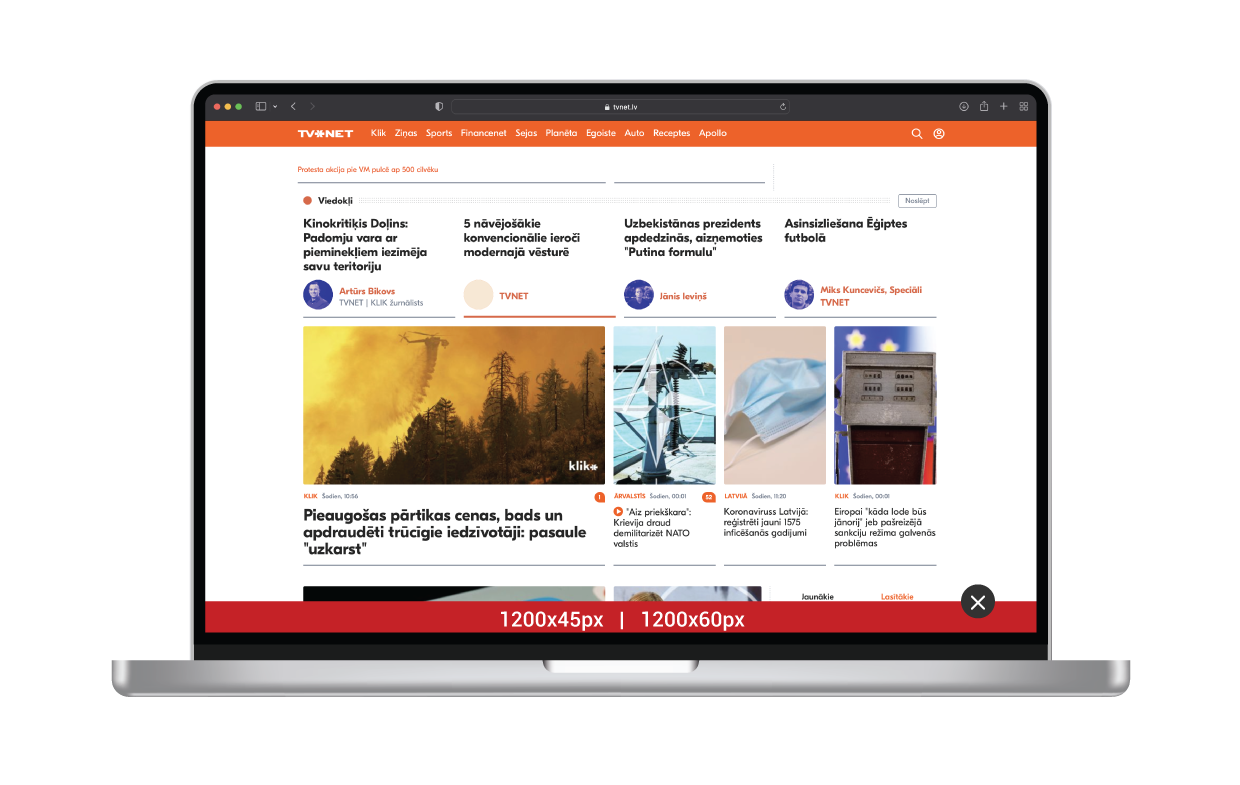
| Slīdošā rinda |

|
Slīdošā rinda L |
1200 x 45 |
8 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
Apraksts: 45px vai 60px augsta reklāmas josla fiksēta portāla apakšā, kas automātiski slīd no labās puses uz kreiso. Slīdošai rindai tiek pievienota aizvēršanas poga. (Nav jāiestrādā dizainā) Izmērs: L 1200×45, XL 1200×60 
|
|||||
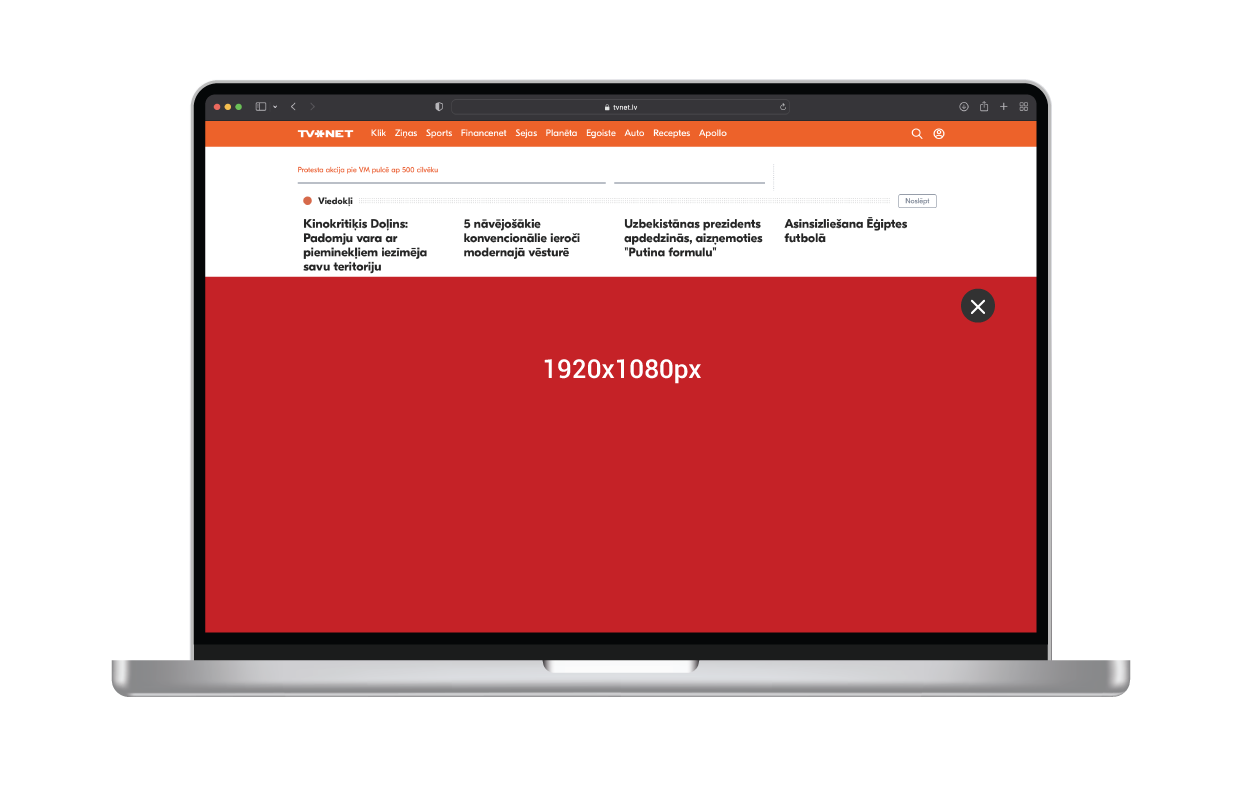
| Pagebreak |

|
Pagebreak (t. sk galerijās) |
1920 x 1080 |
18 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
Apraksts: Liela izmēra baneris, kas izvietots portāla sākumlapā starp jaunākajām portāla ziņām, rakstos zem pirmās rindkopas, kā arī rakstu galerijās pēc katras astotās bildes. Banera ārējās malās 150px platumā vēlams nelikt būtisku informāciju. Atkarībā no ekrāna izšķirtspējas banerim augšā, apakšā vai sānos iespējama melna atstarpe, kas veidota, lai saglabātu pareizu reklāmas materiāla proporciju. Pagebreak banerim tiek pievienota aizvēršanas poga (nav jāiestrādā dizainā). Izmantojot HTML formātu – materiāliem jābūt responsīviem! Izmērs: 1920×1080 Piemērs: Klientu paraugs: 
|
|||||
| Monstrs |

|
Monstrs |
1920 x 1080 (8 sek.) |
26 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
Apraksts: Liela izmēra baneris, kas redzams portāla rakstos ielādes brīdī. Baneris ir responsīvs, pielāgojas ekrāna izmēram. Banerim ārējās malās 150px platumā vēlams nelikt būtisku informāciju. Atkarībā no ekrāna izšķirtspējas banerim augšā, apakšā vai sānos iespējama melna atstarpe, kas veidota, lai saglabātu pareizu reklāmas materiāla proporciju. Monstra banerim tiek pievienota aizvēršanas poga. (Nav jāiestrādā dizainā) Baneris automātiski aizverās pēc 8 sekundēm. Izmantojot HTML formātu – materiāliem jābūt responsīviem! Izmērs: 1920×1080 Piemērs: Klientu paraugs: 
|
|||||
| Mobilais sticky siteheader |

|
Mobilais siteheader |
600 x 250 + 600 x 100 |
20 € |
m.tvnet.lv | m.apollo.lv | m.receptes.lv | m.spoki.lv
|
|
Apraksts: Baneris ir izvietots portāla augšmalā. Sākotnēji ielādējas lielākā (250px) banera daļa. Ritinot portālu uz leju, to aizstāj mazākā (100px) reklāmas josla, kas paliek nofiksēta ekrānā. Izmērs: 600×250 + 600×100 Piemērs: Klienta paraugs: 
|
|||||
| Mobilais sticky |

|
Mobilais sticky |
600 x 100 |
17 € |
m.tvnet.lv | m.apollo.lv | m.receptes.lv | m.spoki.lv
|
|
Apraksts: Reklāmas josla portāla lejas daļā, kas paliek fiksēta ritinot ziņu lenti. Banerim tiek pievienota aizvēršanas poga. (Nav jāiestrādā dizainā) Izmērs: 600×100 Piemērs: 
|
|||||
| Mobilais monstrs |

|
Mobilais monstrs |
320 x 480 |
24 € |
m.tvnet.lv | m.apollo.lv | m.receptes.lv | m.spoki.lv
|
|
Apraksts: Liela izmēra baneris, kas redzams portāla rakstos ielādes brīdī. Baneris ir responsīvs, pielāgojas ekrāna izmēram. Atkarībā no ekrāna izšķirtspējas banerim augšā, apakšā vai sānos iespējama melna atstarpe, kas veidota, lai saglabātu pareizu reklāmas materiāla proporciju. Monstra banerim tiek pievienota aizvēršanas poga. (Nav jāiestrādā dizainā) Izmērs: 320×480 Piemērs: *Trešo pušu impresiju uzskaite nav savienojama ar šo formātu. Ja izmanto trešo pušu impresiju uzskaites tagus, dati trešās puses atskaitē būs nekorekti! 
|
|||||
| Tornis roll up |

|
Tornis roll up |
300 x 600 (x 3) |
14 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
Apraksts: Piemērs: Klienta paraugs: 
|
|||||
| Giga roll up |

|
Giga roll up |
1200 x 300 (x 3) |
18 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
Apraksts: 
|
|||||
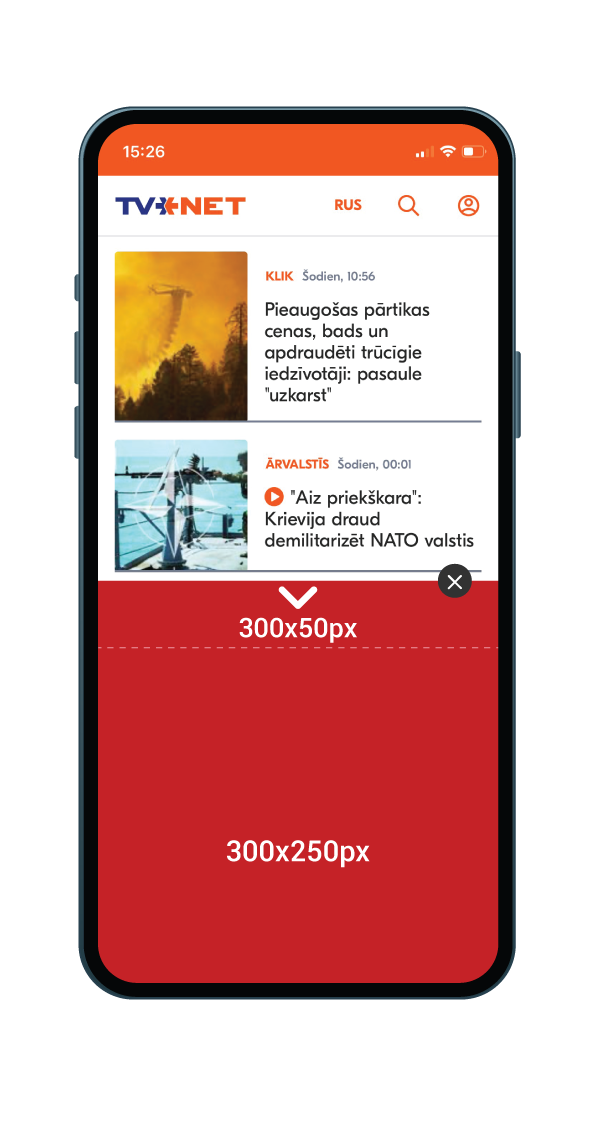
| Mobile pull |

|
Mobile Pull |
300 x 50 + 300 x 250 |
25 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
Apraksts: Piemērs: Klientu paraugs: 
|
|||||
* Vienmēr ekrānā būs redzamas fona malas + fiksēta top daļa; inscreen rate variēs starp 90-100% tehnisku iemeslu dēļ.
* Visas cenas norādītas bez 21% PVN!
* Video inscreen definīcija: 50% video pikseļa ir redzams vismaz 2 sekundes pēc kārtas.
* Visi baneru izmēri norādīti pikseļos. (px)
Papildu indeksi
Frekvences ierobežošana, geotargetings 1,20
Tārgetings uz noteiktu portāla sadaļu un tās lietotājiem: 1,25
Tārgetings speciālu auditoriju segmentēšanai pēc Piano datiem – 1,25
Tārgetings uz noteiktu portālu (risinājumiem, kas iet rotācijā dažādos): 1,25
Retārgetings: 1,25
Cita veida tārgetācija, speciālie kampaņu nosacījumi – pēc vienošanās.

KOMERCINFORMĀCIJA JEB REKLĀMRAKSTI
| Vietne | Izviet. | Reklāmas formāts | Tips | Cena EUR |
|---|---|---|---|---|
tvnet.lv + apollo.lv | 5. Komercbloks sākumlapā | Reklāmraksts | Nedēļa | 650 |
tvnet.lv | 5. Komercbloks sākumlapā | Reklāmraksts | Nedēļa | 500 |
apollo.lv | 5. Komercbloks sākumlapā | Reklāmraksts | Nedēļa | 500 |
rus.tvnet | 5. Komercbloks sākumlapā | Reklāmraksts | Nedēļa | 400 |
receptes.lv | Visā portālā | Reklāmraksts | Nedēļa | 350 |
spoki.lv | Spoki sākumlapā | Reklāmraksts | Nedēļa | 250 |
*papildus iespējams ieplānot baneri, kas ved uz reklāmrakstu par izdevīgāku cenu!
KOMERCINFORMĀCIJAS BLOKS SĀKUMLAPĀ

SATURA PROJEKTI
| tvnet.lv | m.tvnet.lv | Sākumlapā, ne zemāk kā 5. satura bloka pozīcija | Satura bloks | Nedēļa | 3 300 EUR |
| rus.tvnet | m.rus.tvnet | Sākumlapā, ne zemāk kā 5. satura bloka pozīcija | Satura bloks | Nedēļa | 495 EUR |
| apollo.lv | m.apollo.lv | Sākumlapā, ne zemāk kā 5. satura bloka pozīcija | Satura bloks | Nedēļa | 3 000 EUR |
SATURA BLOKU RISINĀJUMĀ IETVERTS:
- Klienta satura sadaļas izveidošana, uzturēšana un izcelšana sākumlapās – desktop & mobile
- Reklāmrakstu izvietošana (1-3 raksti nedēļā)
- Satura bloku dizains / maketēšanas pakalpojums
- Reklāmas baneru izvietošana klienta sadaļā:
- Desktop vidē – Fona baneris;
- Mobile vidē – Mobile kvadrāts;
- Citi formāti pēc vienošanās.
KLIENTA SATURA BLOKS SĀKUMLAPĀ

KLIENTA SADAĻA

Klientu sadaļas piemērs apskatāms šeit.