Advertisment

| Name | Example | Style | Size | Price vCPM (inscreen) | Website |
|---|---|---|---|---|---|
| Giga (inscreen) |

|
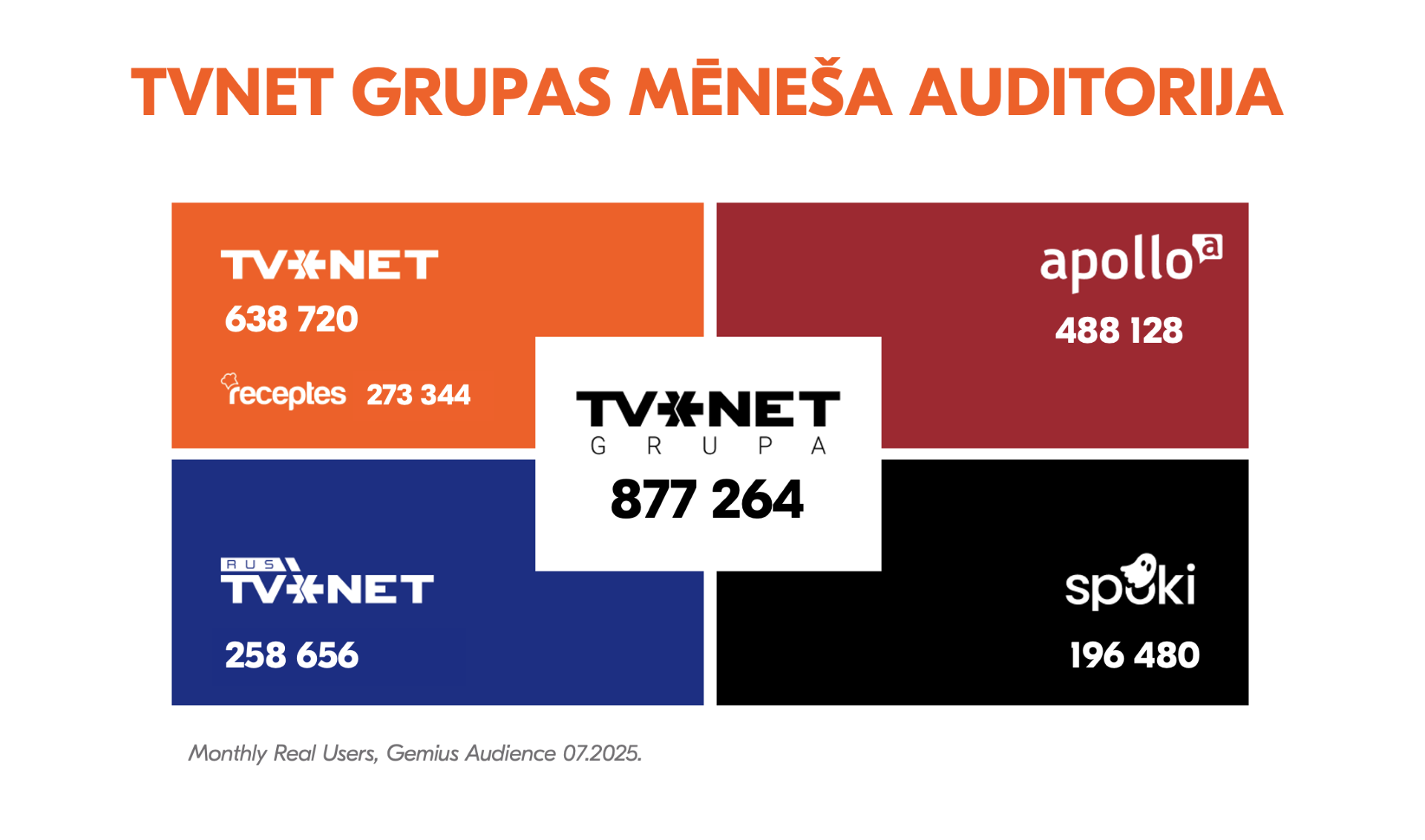
Giga L |
1200 x 300 |
16 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
| Tower (inscreen) |

|
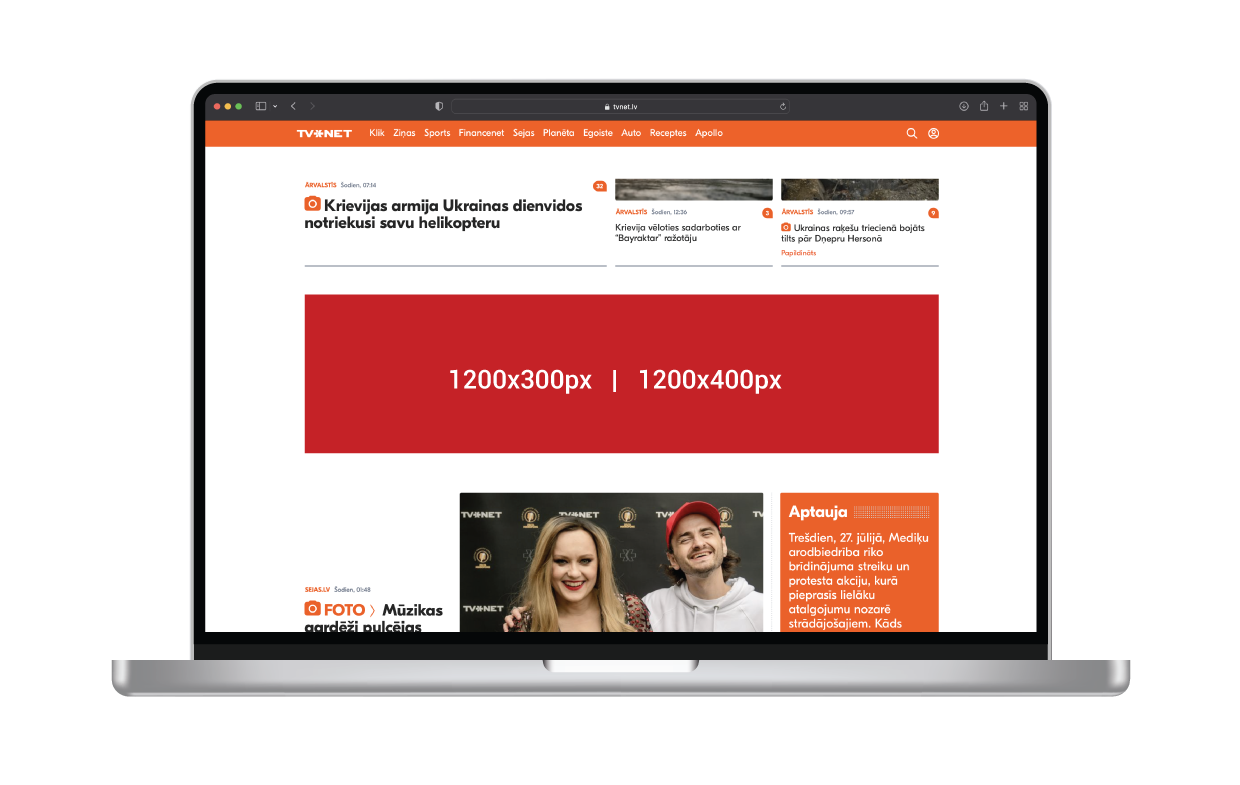
Tower |
300×600 |
10 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
Description: Example from a client: 
|
|||||
| Mobile square (inscreen) |

|
Mobile square |
600 x 600 |
21 € |
m.tvnet.lv | m.apollo.lv | m.receptes.lv | m.spoki.lv
|
|
Description: 
|
|||||
| Mobile tower (inscreen) |

|
Mobile Tover |
300 x 600 |
25 € |
m.tvnet.lv | m.apollo.lv | m.receptes.lv | m.spoki.lv
|
|
Description: 
|
|||||
| Mobile pagebreak (inscreen) |

|
Mobile Pagebreak |
300 x 600 |
24 € |
m.tvnet.lv | m.apollo.lv | m.receptes.lv | m.spoki.lv
|
|
Description: Example from a client: 
|
|||||
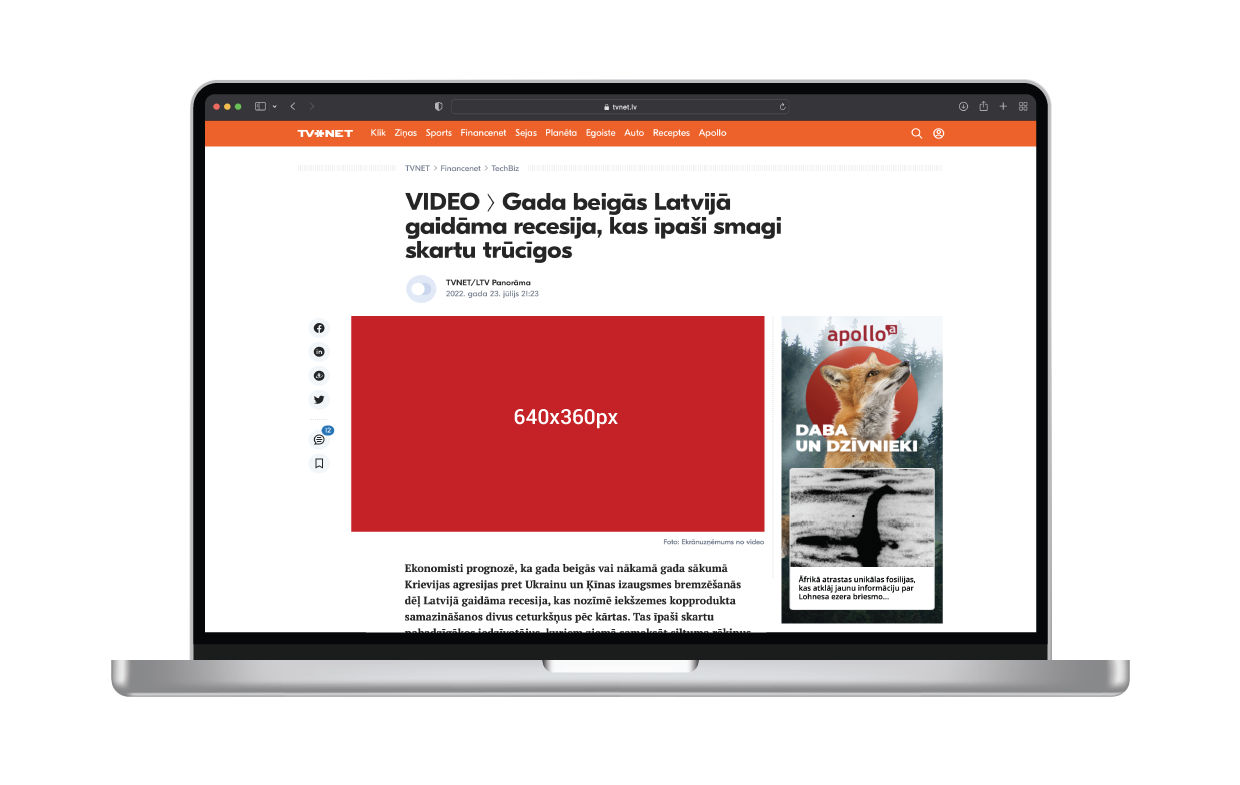
| Pre&Mid-roll (inscreen) |

|
Pre&mid-roll |
640 x 360 |
30 € |
tvnet.lv | apollo.lv | m.tvnet.lv | m.apollo.lv
|
|
Description: The ad is displayed before or during the video. After 20 seconds of a video ad, a skip button will show up. All videos are converted before playback. Video sound is normalized. 
|
|||||
| Post-roll (inscreen) |

|
Post-roll |
640 x 360 |
13 € |
tvnet.lv | apollo.lv | m.tvnet.lv | m.apollo.lv
|
|
Description: The ad is displayed at the end of video. After 20 seconds of a video ad, a skip button will show up. All videos are converted before playback. Video sound is normalized. 
|
|||||
| Vertical social media video (inscreen) |

|
Mobile vertical |
1080 x 1920 (300×533) |
20 € |
m.tvnet.lv | m.apollo.lv | m.receptes.lv | m.spoki.lv
|
|
Description: A video banner that matches the vertical format of social media and is intended for a mobile environment. The video plays automatically, and it is also possible to add sound. There will be an on/off button for the sound. In addition to the video file, you must submit an image that will appear before the video loads, or if, due to an error, the video cannot be displayed. Example: 
|
|||||
| Horizontal social media video (inscreen) |

|
Mobile horizontal |
1920 x 1080 (600×338) |
16 € |
m.tvnet.lv | m.apollo.lv | m.receptes.lv | m.spoki.lv
|
|
Description: A video banner that matches the horizontal format of social media and is intended for a mobile environment. The video plays automatically, and it is also possible to add sound. There will be an on/off button for the sound. In addition to the video file, you must submit an image that will appear before the video loads, or if, due to an error, the video cannot be displayed. Example: 
|
|||||
| Title Image Banner (inscreen) |

|
Titulbildes baneris (inscreen) |
1200×100 |
19 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
Description: Size: 1200×100px 
|
|||||
| Name | Example | Style | Size | Price CPM | Website |
|---|---|---|---|---|---|
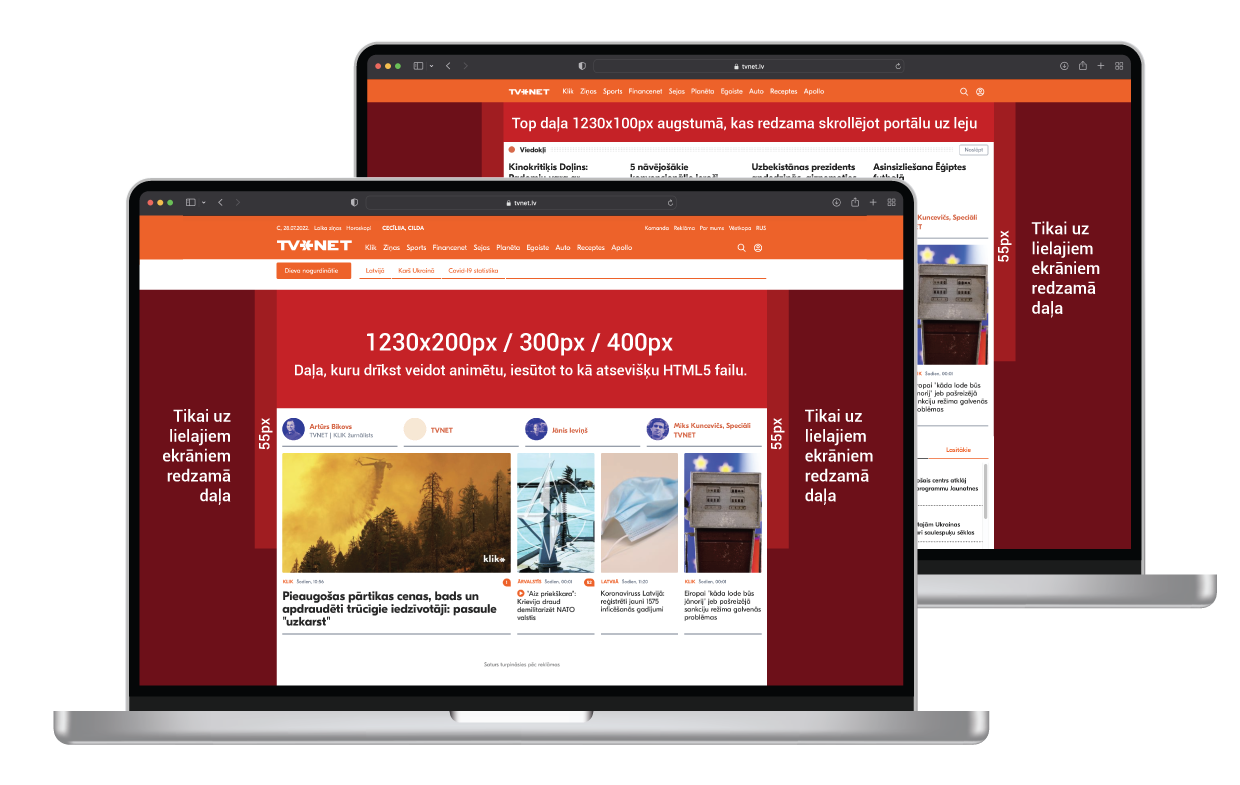
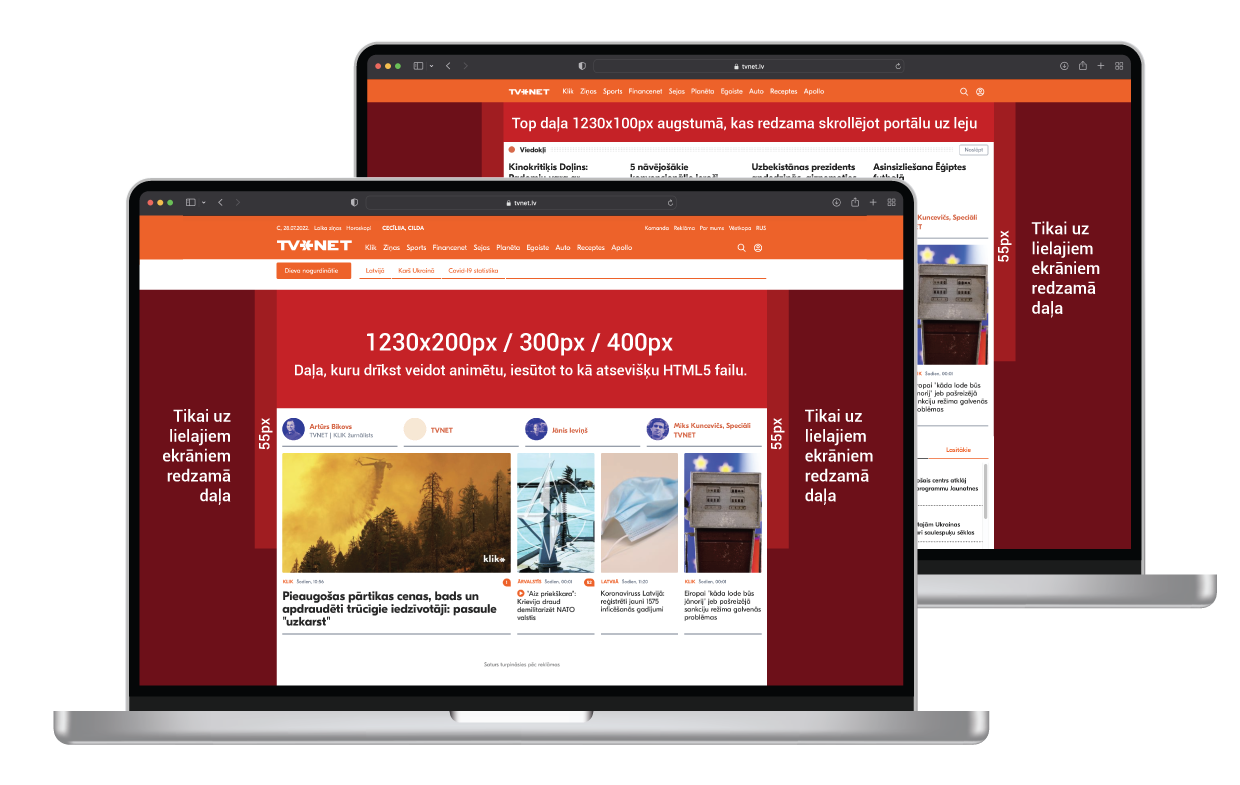
| Background |

|
Background L |
1920 x 1080 (1230 x 300 + 1230 x 100) |
22 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
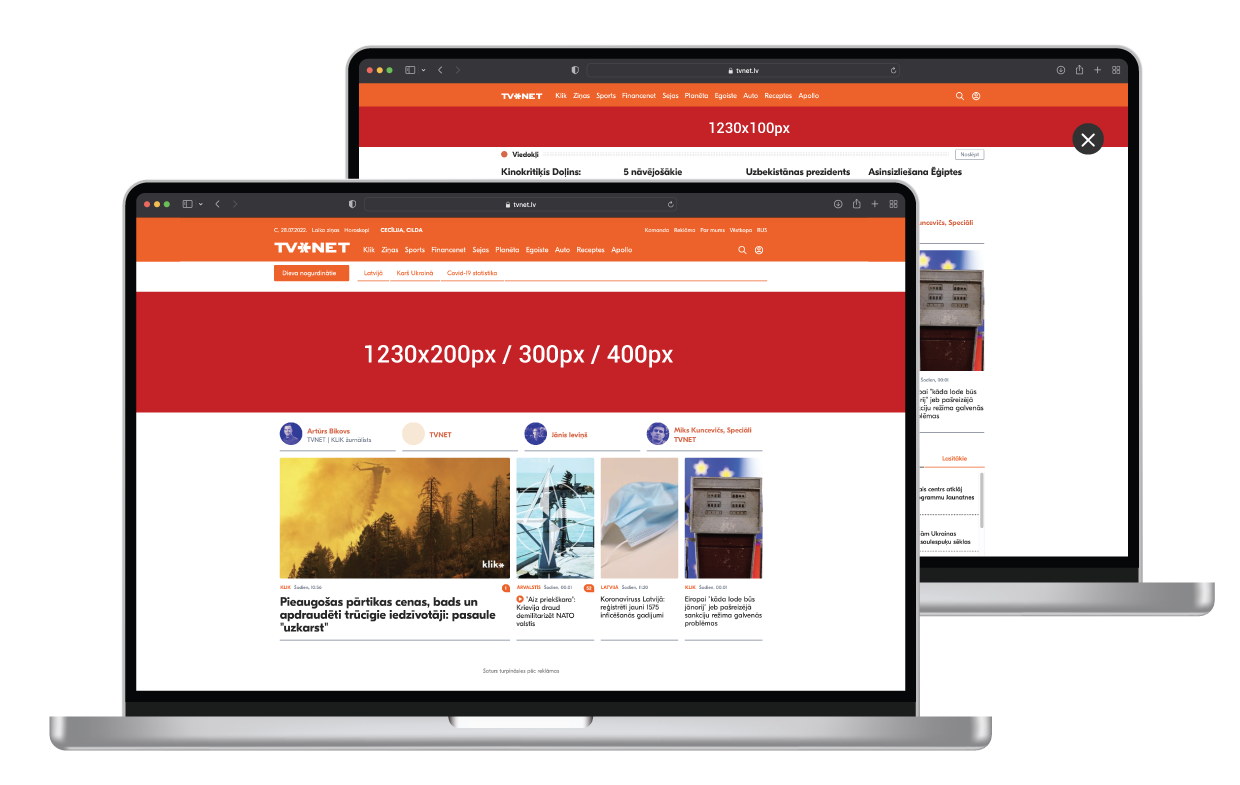
Description: What needs to be noted is that the upper side of the banner is 300 or 400px high, according to the booked size of the background – Background L (300px) or Background XL (400px). When scrolling the website, the top will transform to 1230x100px. The banner will appear on monitors with different resolutions. Therefore, the most important banner elements should be placed in the top part and closer to the feed’s sides. Animated top parts (submitted as separate 1230px wide HTML5 files; HTTPS compatible) can be placed in the upper part of the banner. The animated parts can be made so they fully cover the static part of the banner below. The central part (1230px wide) of the banner will be covered by the feed. That central part has to be filled with a color or can be left white. Maximum size and weight: Background 1920×1080 – 300 KB Large top parts 1230×300/400 – 300 KB Small top part 1230×100 – 200 KB The background banner should be submitted as a static JPG, PNG or GIF picture in the size 1920x1080px. In case of an animated background – an additional HTML5 file. Detailed description: Examples: Examples from clients: 
|
|||||
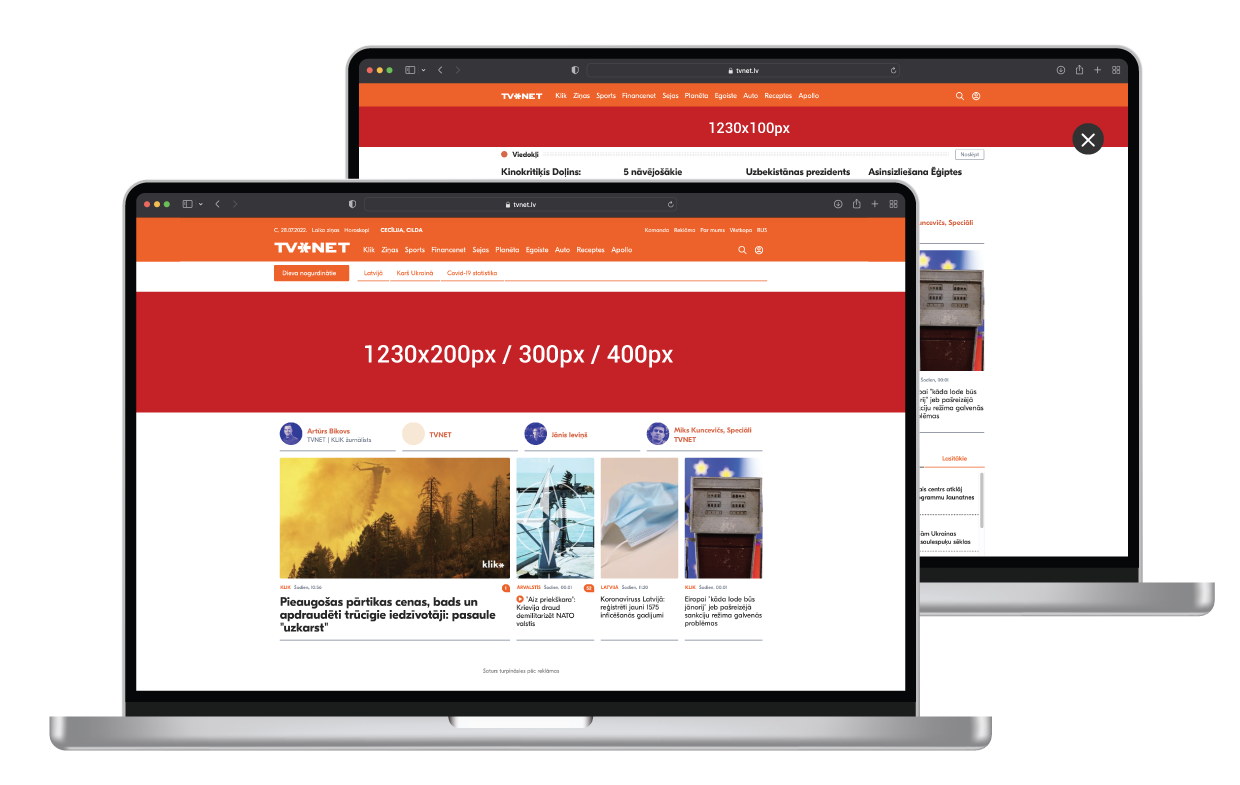
| Sticky site header XL |

|
Sticky site header XL |
1230 x 400 + 1230 x 100 |
22 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
Description: The banner is located on the very upper side of the website. It consists of two parts. First loads the larger part of the banner, depending on the booking. Scrolling down the website, the banner is replaced with a 100px high ad site that is fixated of the upper side of the screen and slides down with the website when it is scrolled. The banner has a closing button, which is added in the system and does not need to be included in the design of the banner. A homogeneous color background is added to the banner from its sides till the end of the screen. The preferred color of the background can be indicated when submitting the banner or it will be chosen at our discretion. Size of the bigger part of the banner: 1230x400px Exapmle from a client: 
|
|||||
| Sliding row |

|
Sliding row L |
1200 x 45 |
8 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
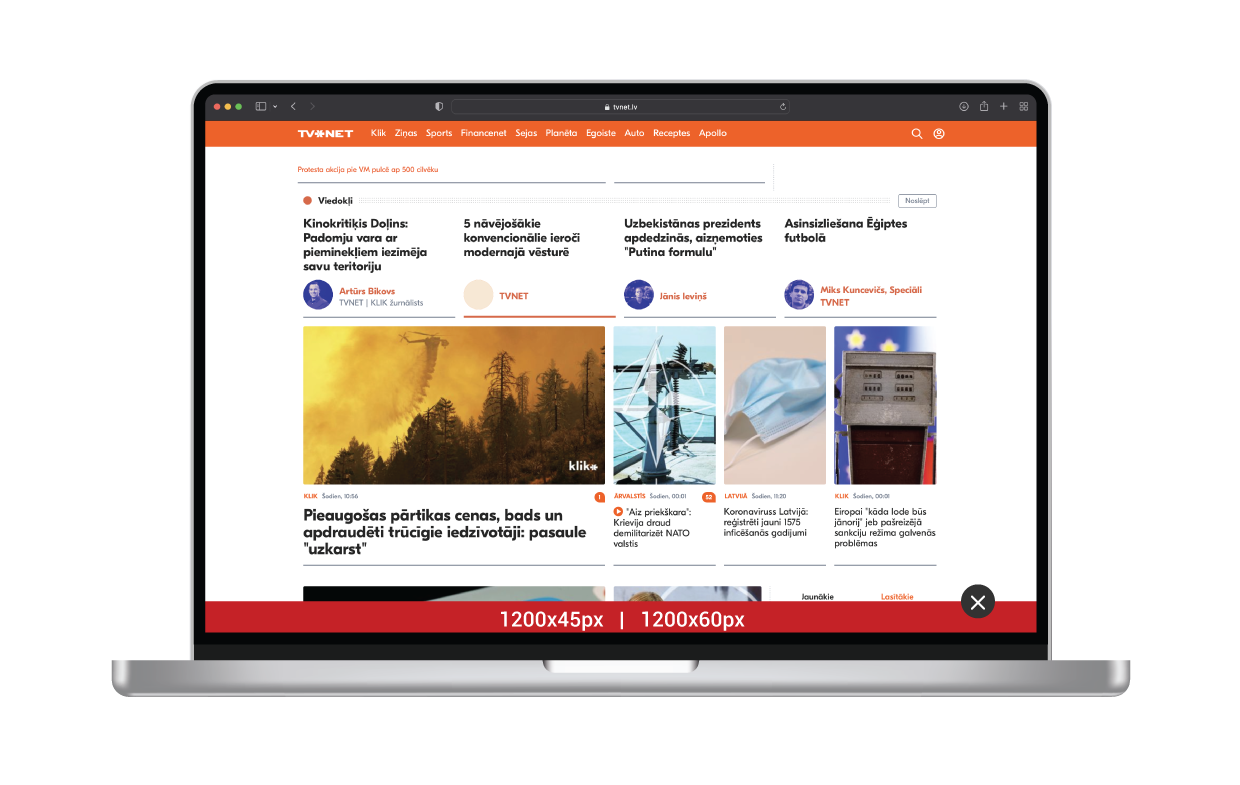
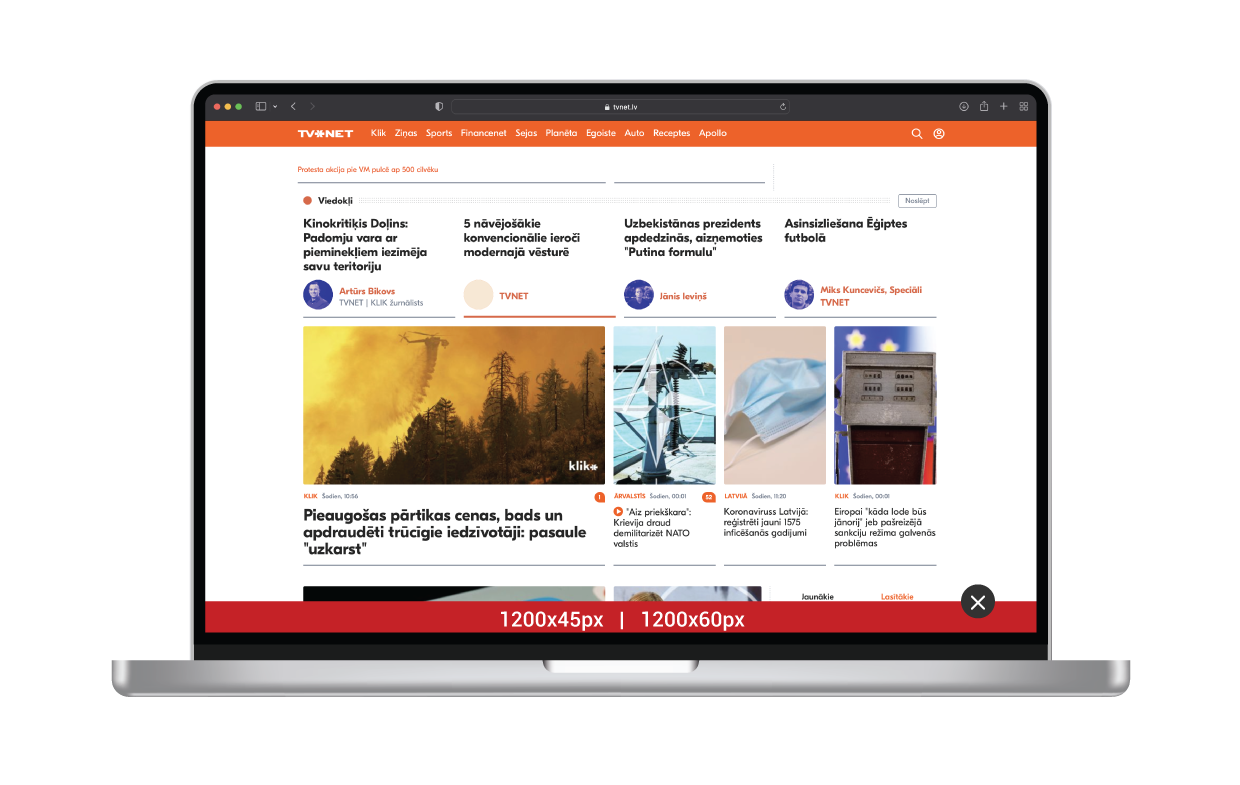
Description: A 45px or 60px high ad row fixed on the lower part of the website that automatically slides from the right side to the left. Closing button is added to the sliding row. (Does not need to be included in the design) Size: L 1200×45, XL 1200×60 
|
|||||
| Pagebreak |

|
Pagebreak (including galleries) |
1920 x 1080 |
18 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
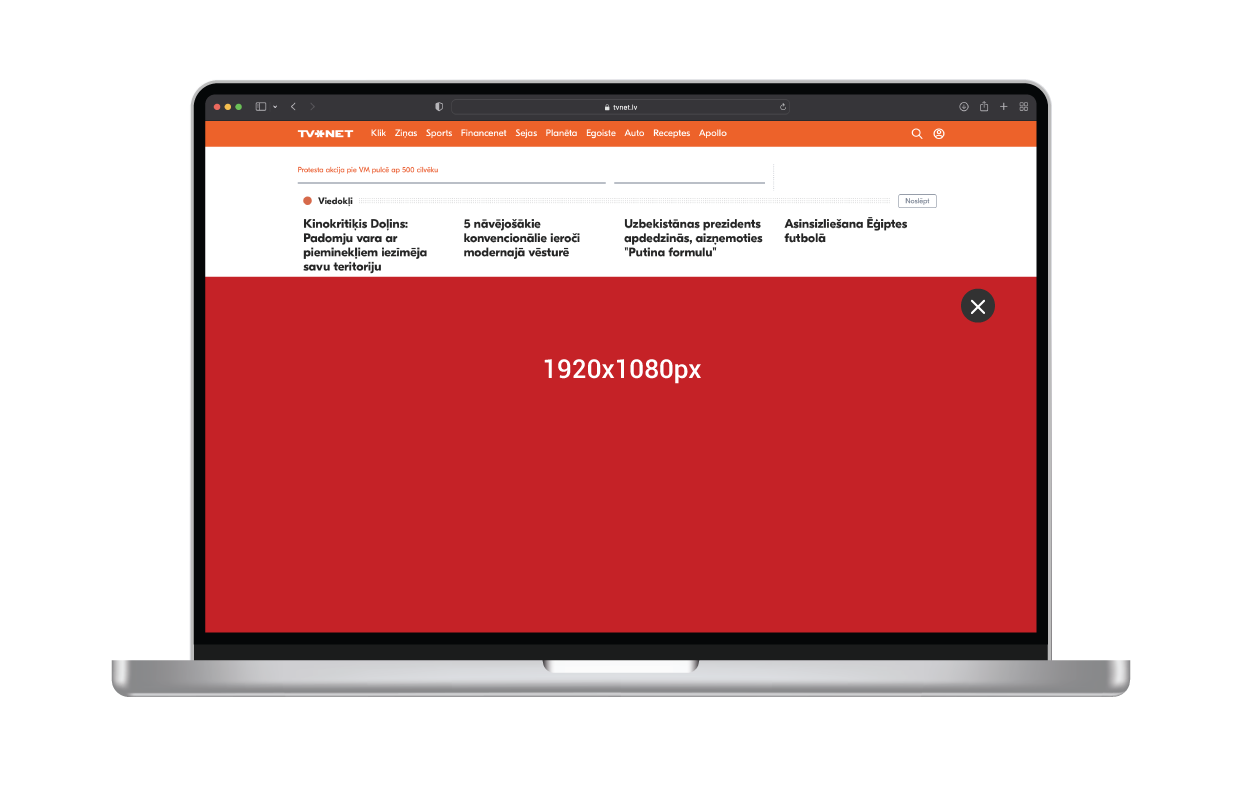
Description: A large scale banner that is located at the homepage of the website between news, as well in articles under the first paragraph and in open galleries after every few photos. The banner is responsive, adjusts to the size of the screen. The outer sides of the banner 150px width should not display any text or other important information. According to the resolution of the screen, the upper, bottom or side part of the banner could display a black space, made to maintain a correct ad material proportion. Closing button is added to the pagebreak banner (does not need to be included in the design). When using HTML materials, they must be made responsive. Size: 1920×1080 Example from a client: 
|
|||||
| Monster |

|
Monster |
1920×1080 (8 sec.) |
26 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
Description: A large scale banner that loads in before an article. This banner is responsive, adjusts to the size of the screen. The outer sides of the banner 150px width should not display any text or other important information. According to the resolution of the screen, the upper, bottom or side part of the banner could display a black space, made to maintain a correct ad material proportion. Closing button is added to the banner. (Does not need to be included in the design) Banner closes automatically after 8 seconds. When using HTML materials, they must be made responsive. Size: 1920×1080 Example from a client: 
|
|||||
| Mobile sticky siteheader |

|
Mobile sticky |
600 x 250 + 600 x 100 |
20 € |
m.tvnet.lv | m.apollo.lv | m.receptes.lv | m.spoki.lv
|
|
Description: The banner is located at the very top of the website. The larger part (250px) of the banner loads first. When scrolling down, the banner is replaced with a 100px high banner that stays fixed at the top of the website. When using HTML materials, they must be made responsive! Size: 600×250 + 600×100 Example from a client: 
|
|||||
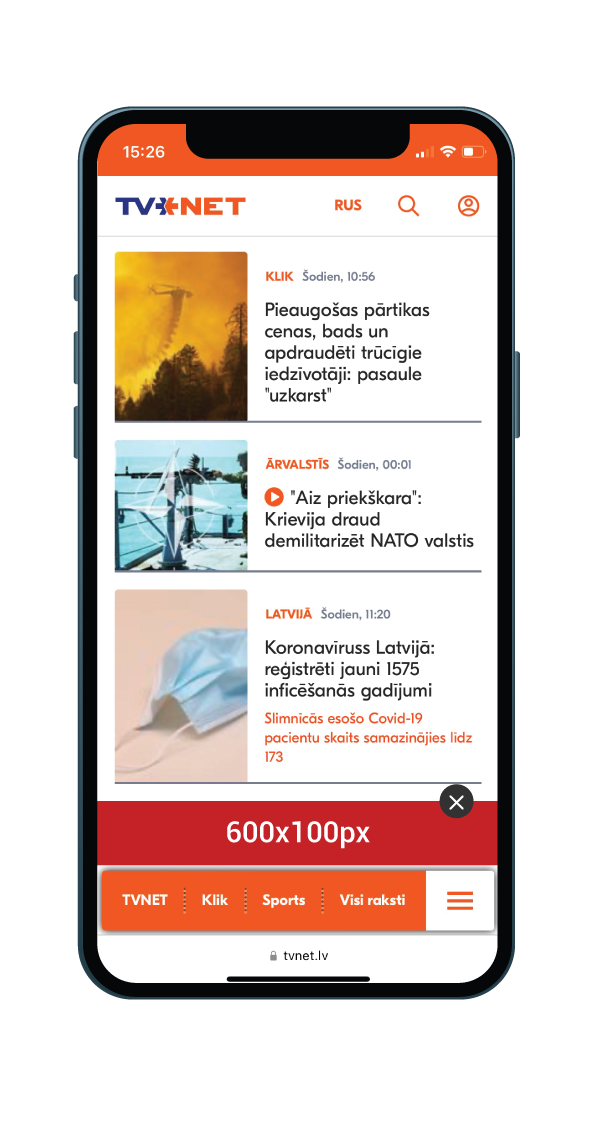
| Mobile sticky |

|
Mobile sticky |
600 x 100 |
17 € |
m.tvnet.lv | m.apollo.lv | m.receptes.lv | m.spoki.lv
|
|
Description: Ad banner located at the bottom part of the website, that stays fixed when scrolling the feed. Closing button is added to the banner. (Does not need to be included in the design) Size: 600×100 
|
|||||
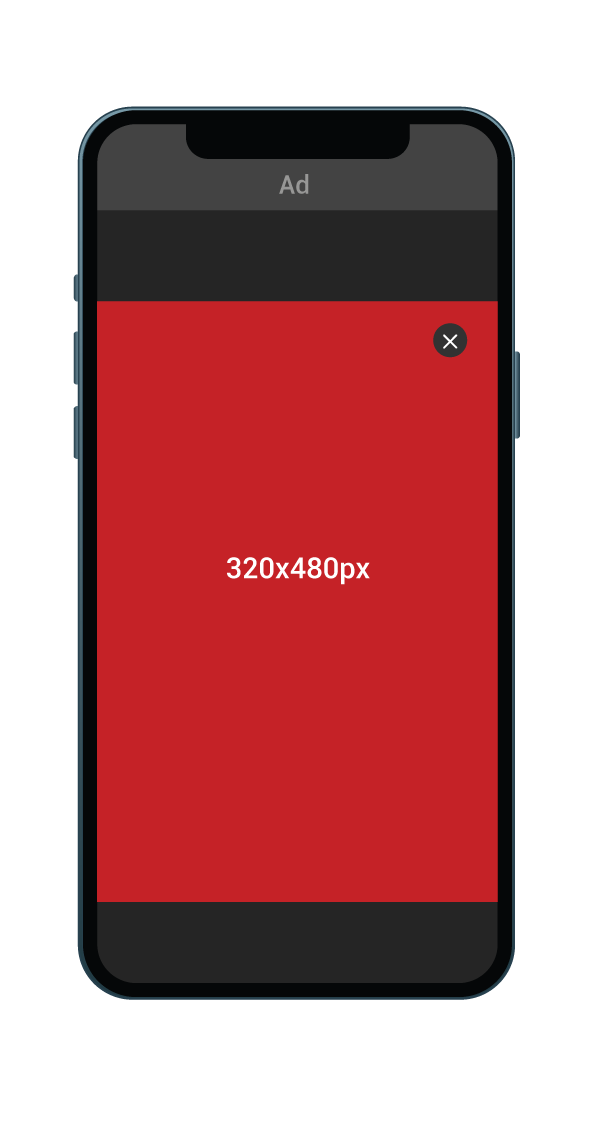
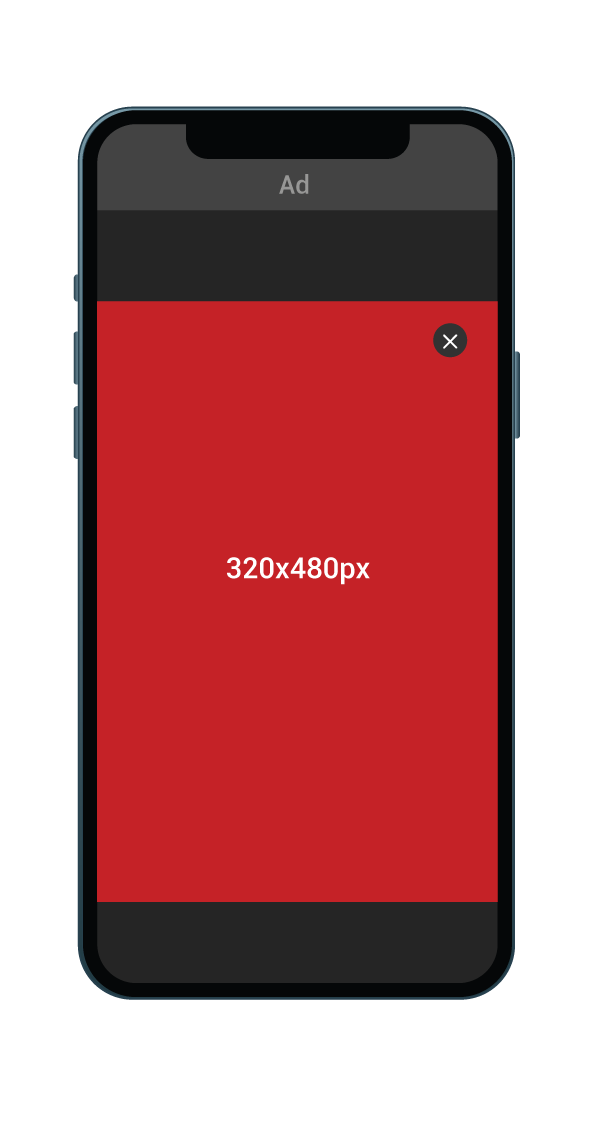
| Mobile monster |

|
Mobile monster |
320 x 480 |
24 € |
m.tvnet.lv | m.apollo.lv | m.receptes.lv | m.spoki.lv
|
|
Description: A large scale banner that loads in before a article. The banner is responsive, adjusts to the size of the screen. According to the resolution of the screen, the upper, bottom or side part of the banner could display a black space, made to maintain a correct ad material proportion. A closing button is added to the banner (does not need to be included in the design). Size: 320×480 *Third party tracking is not supported for interstitials. If third party tracking is used, the data reported will be incorrect on the third party side! 
|
|||||
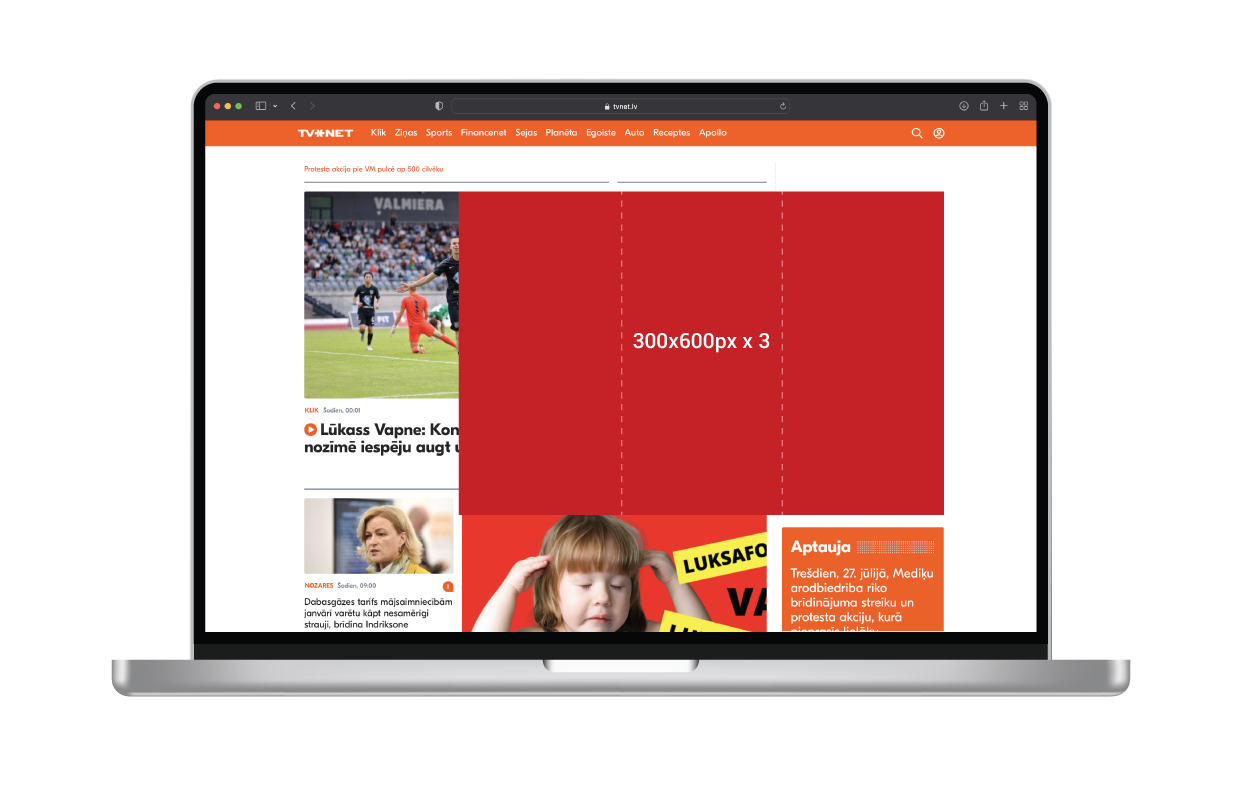
| Tower roll up |

|
Tower roll up |
300 x 600 (x 3) |
14 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
Description: Example: Example from a client: 
|
|||||
| Giga roll up |

|
Giga roll up |
1200 x 300 (x 3) |
18 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
Description: 
|
|||||
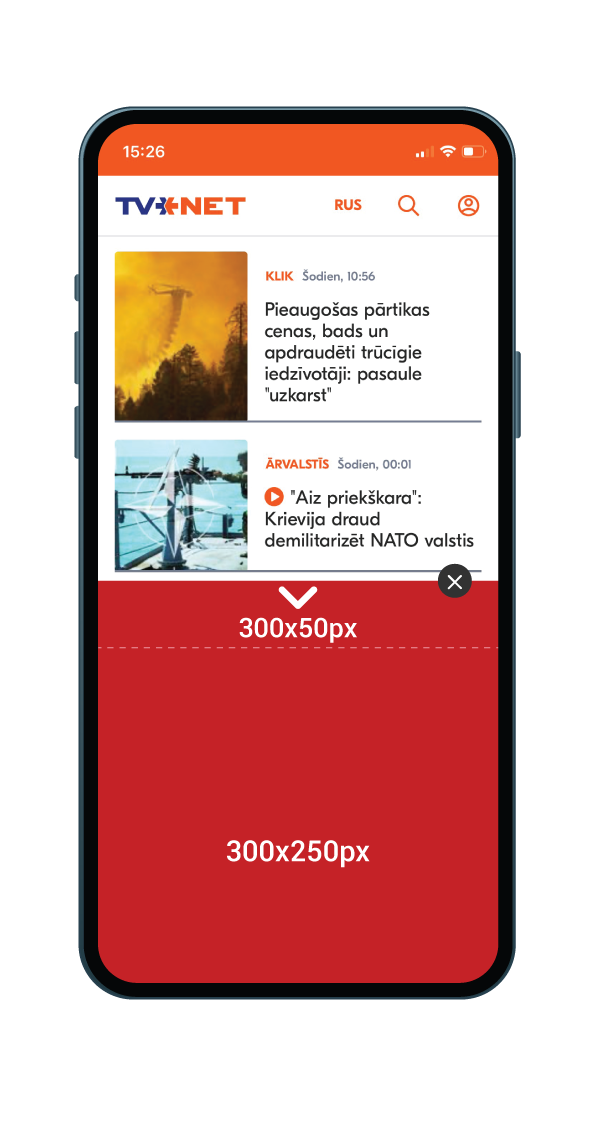
| Mobile pull |

|
Mobile Pull |
300 x 50 + 300 x 250 |
25 € |
tvnet.lv | apollo.lv | receptes.lv | spoki.lv
|
|
Description: Example: Example from a client: 
|
|||||
* The background edges + fixed top part will always be visible on the screen; inscreen rate will vary between 90-100% due to technical reasons.
* All prices are excluding 21% VAT!
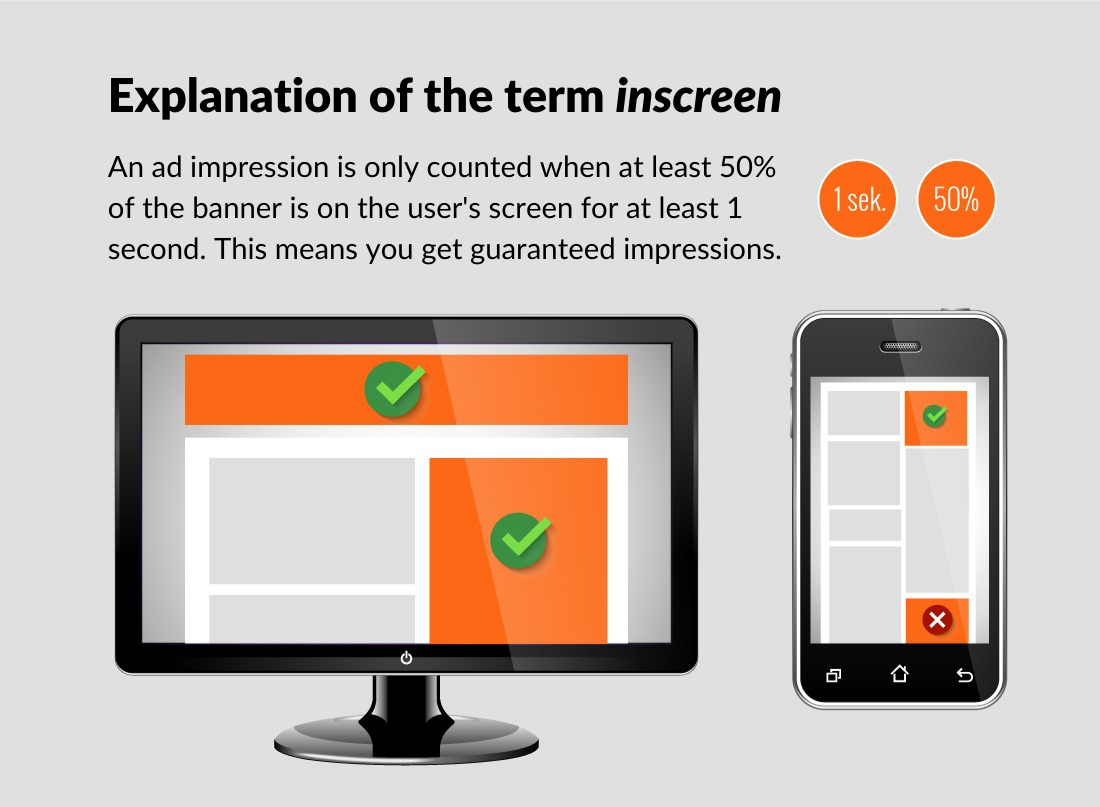
* Definition of video inscreen: 50% of the video pixel is visible for at least 2 consecutive seconds.
* All banner sizes are specified in pixels. (px)
Additional indexes
Frequency capping, geotargeting 1,20
Targeting a specific section of the portal and its users: 1,25
Targeting for segmenting special audiences based on Piano data: 1,25
Targeting a specific portal (for solutions that rotate across different ones): 1,25
Retargeting: 1,25
Other types of targeting, special campaign conditions – by agreement.

ADVERTISEMENT ARTICLES
| Website | Placement | Ad format | Type | Price EUR |
|---|---|---|---|---|
| tvnet.lv + apollo.lv | 5. Commercial block Frontpage | Advertising article | Week | 650 |
| tvnet.lv | 5. Commercial block Frontpage | Advertising article | Week | 500 |
| apollo.lv | 5. Commercial block Frontpage | Advertising article | Week | 500 |
| rus.tvnet.lv | 5. Commercial block Frontpage | Advertising article | Week | 400 |
| receptes.lv | All website | Advertising article | Week | 350 |
| spoki.lv | Spoki Frontpage | Advertising article | Week | 250 |
| tvnet.lv + apollo.lv | Fixed position in the current news area | Advertising article | 24h | 650 |
| tvnet.lv | Fixed position in the current news area | Advertising article | 24h | 500 |
| apollo.lv | Fixed position in the current news area | Advertising article | 24h | 400 |
| rus.tvnet.lv | Fixed position in the current news area | Advertising article | 24h | 300 |
*Additionally, it is possible to place a banner that leads to an advertisement article at a more favorable price!
CONTENT MARKETING BLOCK IN FRONTPAGE

CONTENT PROJECTS
| tvnet.lv | m.tvnet.lv | Frontpage, not lower than 5.position | Content block | Week | 3 300 EUR |
| rus.tvnet.lv | m.rus.tvnet.lv | Frontpage, not lower than 5.position | Content block | Week | 495 EUR |
| apollo.lv | m.apollo.lv | Frontpage, not lower than 5.position | Content block | Week | 3 000 EUR |
CONTENT BLOCK SOLUTIONS INCLUDE:
- Custom content section creation, maintenance and highlighting in Frontpages – desktop & mobile
- Advertising article creation (1-3 articles per week)
- Content block design / layout design service
- Placement of advertising banners in the client section:
- Desktop – Background banner;
- Mobile – Mobile square;
- Other formats by arrangement.
Customer content block in the frontpages

Customer section